There have been significant changes in eCommerce scene in recent years thanks to the expansion of mobile users and digital selling methods. Moreover, COVID-19 epidemic with confinement measures is also leading us to online shopping behaviors: e-commerce needs to be delivered for everyone – now more than ever. People’s demand for buying products without leaving their homes actively encourages digital transformation and eCommerce innovation from businesses.
The more online consumers, the more competitiveness among eCommerce websites. In order to gain the advantages while consumers’ expectation is higher, businesses face the pressure of changing: product price-driven strategy, content marketing, user-experience enhancement on website or digital channels, etc…
So, how do retailers deal with this situation? Headless eCommerce (eCommerce applying headless approaches) can be their key answer for long-term growth.
What is Headless eCommerce?
Headless Architecture
In order to understand the difference of Headless compared with Traditional (Monolithic) approach, we need to know the architecture of an (eCommerce) website. Normally, the standard website includes:
- Back-end: database, content managing and creation, design assets and function customization storing
- Front-end: the interface that displays published content (from back-end) via HTML design structure/template. It’s also what our users see and interact with when they browse a website.
Traditionally, the front-end is an inseparable part of the back-end in the same platform or technology system. They are strongly tied to each other. Any new improvements in your website require changes in both back-end & front-end stacks at the same time to make things work.
Meanwhile, Headless means your front-end and back-end now are separated as two different systems, which can work independently and are connected to each other via API system. Thanks to that, we can have different technology choices for back-end & front-end. Headless gives us the ability to connect one back-end to multiple publishing front-end systems, and vice versa.
How Headless changes the eCommerce?
Actually, we can see many Headless adoptions in eCommerce. For example:
- A mobile app of an eCommerce site. There is a website back-end where the admin can upload products, write blogs, change prices, apply marketing rules, create voucher codes. Then this information can be transferred to website front-end and mobile app front-end via API connection.
- Augmented reality (AR): People visualize the product via a handheld device. This device can be considered a “front-end” connected to a back-end (website) somewhere which stores the product’s image and videos.
- PIM (Product Information Management) & CRM (customer relationship management): PIM works as the back-end system here, where you can import product information. CRM also works as a back-end system to manage customer information from many inputs. In headless architecture, these systems can provide information into many front-end: multiple eCommerce sites, Facebook market, mobile app, physical store’s software system.
- And many more, etc

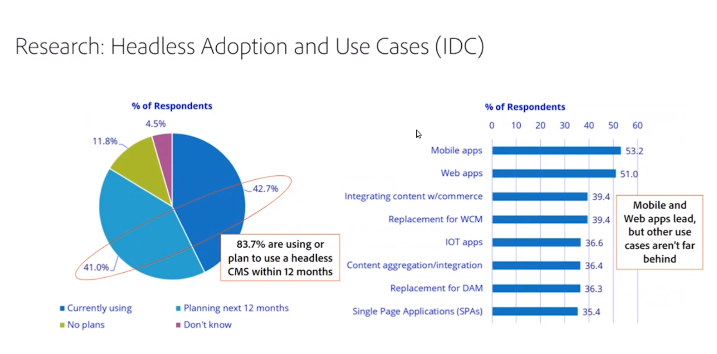
According to Magento’s survey in Adobe Summit 2020, now digital commerce experts pay strong attention to headless technologies. Based on statistics:
83.7% feedback that they are currently using or plan to use Headless CMS for their project.
Mobile apps (53.2%) and Web apps (51%) are leading the transformation
Besides, there are many popular eCommerce platforms that now support headless structure by developing their supported API system, such as: Magento, Shopify, BigCommerce, Contentful, etc..
Headless eCommerce Benefits: Why Headless is the future of eCommerce?
Taking a deeper look into how headless architecture helps businesses bring out their best advantages to users, we can check through 3 main benefits:
1. Personalization the user-experience
Multiple touch-points give users much more ways to purchase, but it doesn’t equal that we should create selling channels as many as possible. Consumers now expect to be engaged in a consistent way wherever they know the brands: via a physical store, marketplace, or website. Seamlessly user experience through many channels without encountering troublesome is the main goal for what we call Omnichannel.
Headless allows eCommerce sites to do that effectively. Multiple front-ends can connect to one back-end, which can convey the same message, brand value for users and limit the data entry errors. Moreover, based on user understanding, retailers can create personalized buying journeys: data-driven navigation, suitable cross-sell and up-sell strategy, customer loyalty improvement, etc… This helps to optimize the user experience on the page, increase the conversion rate and businesses quickly achieve the set business goals.
2. Speed
- Time to market
Nowadays, eCommerce sites have to stay competitive and have to make changes at scale and speed. When working with headless architecture, developers have more freedom to work on each side independently. If they need to change the checkout form, change some designs regarding the new policy (Android/IOS) on front-end, they only work on front-end side without touching back-end. Thanks to that, we can avoid unnecessary interruption of business operation, reduce development time and operating costs.
- Website performance
Another point is about the page performance and loading speed for eCommerce websites. As the core back-end platform now doesn’t tie to front-end, each side contains its own resources only. The front-end only gets the information it needs via API on-demand only, which helps reduces the amount of data that users need to process. Faster loading speed means extra revenue. It also improves the SEO (search engine optimization) for eCommerce sites.
3. Customization
Transformation is the keyword for all businesses in the digital era. However, the transformation can take years due to the huge and complex back-end infrastructure that exist for a long time. Some businesses realize that re-forming everything for modernizing the tech stack seems not to be an ideal choice because of the budget and the wasted time waiting for the new system.
Depended on project type and requirements, many retailers choose to go headless as the first step of digital transformation. By separating front-end and back-end, they catch up with the latest market changes and connect to their users via modern technologies. In fact, innovation can be done quickly without making bad impacts on underlying eCommerce systems including functional coding complexity and large database, etc.
Case Study
Recognizing the necessity of Headless eCommerce in improving sales and maximize profit, many global commercial brands immediately take action on their websites, such as Nike, Lancôme, BMW, L’Oréal, etc…
Let’s check out the Nike case study. This world-famous shoe retailer built its website structure with a separate interface very early on. They wanted to implement a mobile-first approach well aligned with their comprehensive sales plan: acquiring more mobile users and increasing revenue from mobile. Headless architecture (Microservices with block architecture optimization) allowing them to have many personalized strategy on mobile such as: with Pokemon Go-style game for sneaker hunt, limited-edition shoes being only available when purchasing via app, smooth connection between various Nike’s ecosystem (Nike+Run Club, Training Club & SNKRS app), etc.
Thanks to that, Nike marks the new record with over 60 million page views within 1 month. They have always taken advantage of technology investment and expanded their empire with more market share than the rival Adidas.
Nike’s move has proven Headless to be a particularly useful solution for any retailer looking to boost profits on an e-commerce platform. Especially regarding businesses contains large product volume, high coverage on market, and rapid demand changing as Nike, investment in technology is the key to eCommerce success.
Start the Headless journey
Having 10+ years of experience working on various eCommerce projects, Sutunam understands that going headless requires a good understanding of both technology and business aspects. Then businesses need careful consultations to choose the most suitable solutions for their budget and timeline.
An experience we offer to our client Le Petit Olivier.: They put their trust in our quality team and start their first move in Headless Ecommerce with PWA implementation. They keep their own current back-end eCommerce Magento (Adobe Commerce) platform and connect it with headless front-end using Vue Storefront. A success! Le Petit Olivier saw a 40% increase for their online purchase with an improved mobile experience.
PWA (progressive web app) can be a good example for retailers who want to start moving towards into Headless trend. In an era of digital transformation, Sutunam will be honored to accompany e-commerce businesses to achieve their breakthroughs in revenue. Feel free to contact us now to discuss the solution that best suits your eCommerce projects.