1. Understand why client needs PWA
“Why comes first then How”, it’s an idiom implying the important of identifying the right purposes when we start doing something. Knowing the answer for the “why” question, we can find out the suitable methods and enough motivations to achieve proper results.
The same applies to PWAs developers. We also should understand why Progressive Web Apps is the upcoming trend, the demanding requirements from clients (markets) and how PWAs will meet those needs in the future.

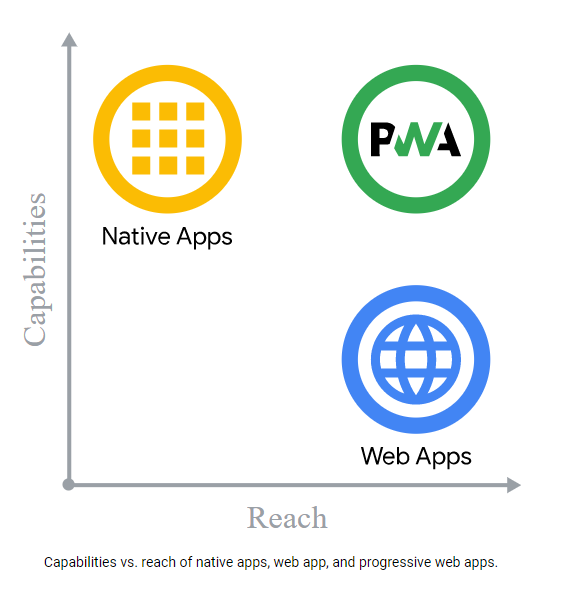
App-like experience in the browser for your website
PWAs was introduced for “mobile-first” era, when mobile plays an important role in digital world in general and e-commerce in particular. According to Statista:
- In 2019, over 65% U.S. digital advertising budget was dedicated to mobile devices.
- 69% users said that the purchase decisions are made by reading online review on mobile (even they are in physical store).
- 90% of Southeast Asia’s 360 million Internet users connect via mobile devices.
And many more. Despite huge traffics and time spent on mobile devices, retailers realize that the revenue gained from desktop users (80%) is much more higher than mobile users (20%). It’s called “mobile gap” – the conversion barrier problem generated from poor user experience on mobile site, which prevents payment success then leads to a drop in business revenue.
A pop-up question here: why don’t we do native apps for users ultimate convenience?
The fact that, people don’t really want to install new app. Two-third of smartphone users in the U.S. said they downloaded zero new app in Q1 – 2019 (ComScore statistics). Instead, users tend to stay longer on familiar social network apps. Besides, to build and maintain native apps for both IOS and Android are quite costly.
PWA – a website with app-like features, which is a perfect balance between website & native apps, will be the solution for mobile gap problem. Thanks to technology supports from tech giants Google, Microsoft, Apple, PWAs is constantly evolving and expected to be the future of application development.
PWA E-commerce – the first step for approaching Headless Commerce
Nowadays, mobile is key for innovation to boost sales growth in E-commerce. Mobile on-the-go shopping adoption significantly impacts customer purchase behaviors. Therefore, it’s quite vital for retailers to utilize mobile device to reach their users in as many touchpoints as possible via omnichannel.
Based on this premise, we can say headless commerce will be an inevitable trend in e-commerce.
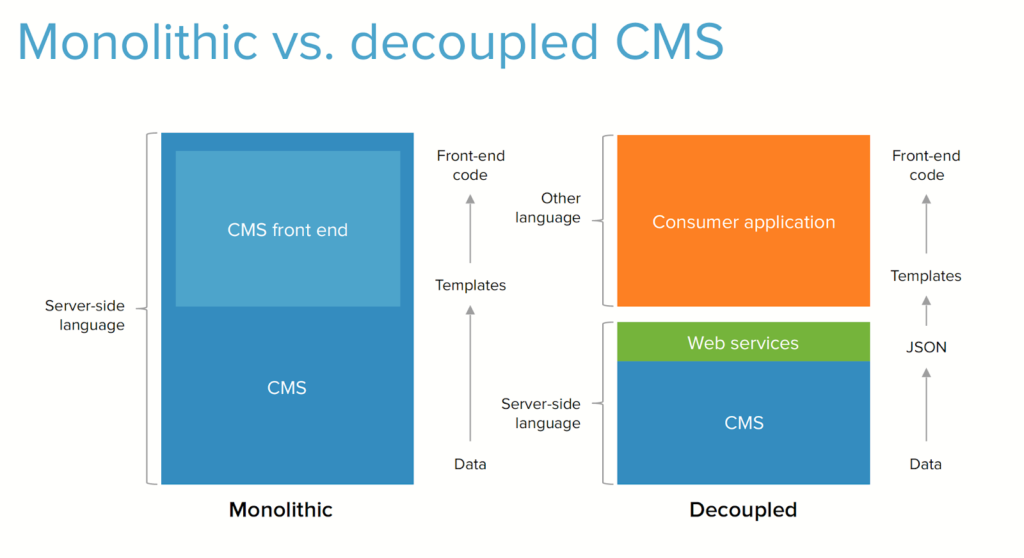
Let’s take a look at the definition of Headless architecture. Headless Commerce is the decoupling the front-end (head) from back-end commerce functionalities of an ecommerce application. In this new approach, information will be called via API system:
 Headless allows front-end to function independently, which helps brands to have more options in connecting to sale channels (multiple touchpoints) in faster speed without waiting for back-end work first. As a result, customer-facing work can be done flexibly and bring more personalized experience to users. Choosing to go headless gives the agility and competitive necessary to keep up with high retail demand in future.
Headless allows front-end to function independently, which helps brands to have more options in connecting to sale channels (multiple touchpoints) in faster speed without waiting for back-end work first. As a result, customer-facing work can be done flexibly and bring more personalized experience to users. Choosing to go headless gives the agility and competitive necessary to keep up with high retail demand in future.
Launching a PWA that’s separated from the backend, retailers can receive benefits of a headless commerce architecture. As can be seen, PWAs not only solve “mobile gap” problem, but also is a great first step for transforming your traditional e-commerce website into headless commerce.
2. Prepare for the change in team organization
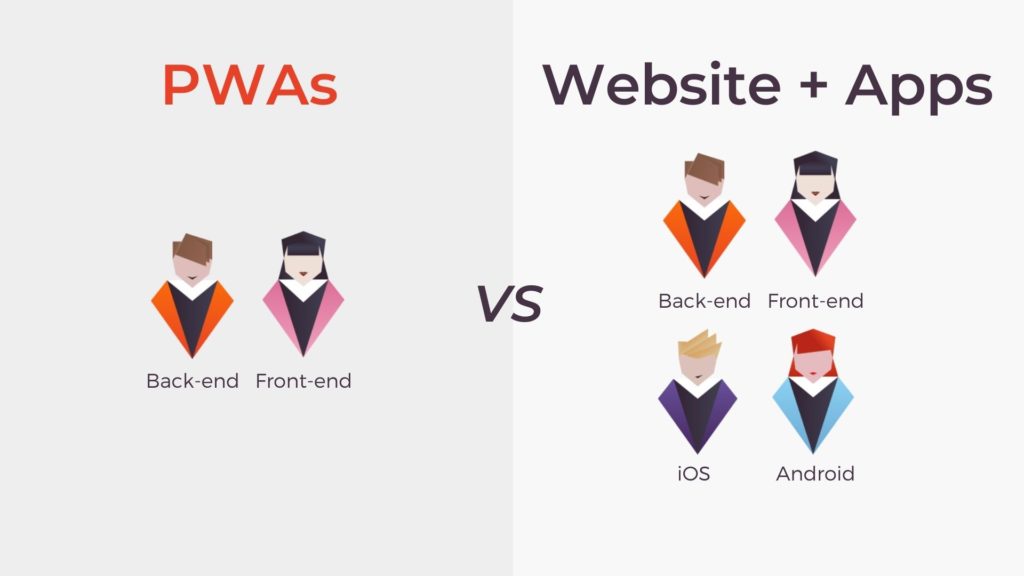
Technically, despite of functioning as an app, a PWA is still an website, so your core team will keep 2 main roles: front-end and back-end developers. We don’t need hiring IOS or Android profiles separately for native apps development.

Although implementing PWAs requires less manpower, more skills are required. Our web developers now have to understand how apps work for providing a better experience from a user perspective.
Regarding front-end team who is only familiar with jQuery & HTML from the traditional backend-driven website development, now they have to update many modern knowledge to be able to work on PWAs project.
3. Acquire necessary skills
So, specifically which knowledge do I need to learn as developer? Let’s start with the key elements that make PWAs:
- Web app manifest
- Website used TLS/SSL encryption over the HTTP protocol
- An icon to represent the application on user’s phone/device
- Service worker for making PWAs work offline.

It’s easy to find resources for beginner to learn about PWAs as everything is constantly updated by Google. Besides, in order to make things work effectively, we also need overview knowledge regarding:
- How the cache browser works
- Deep knowledge about web app manifest, service worker and even network strategy.
- Strong JavaScript skill
- Understanding about how a mobile application (app) works. It’s a challenge for traditional website developers.
But above all, code quality will always be indispensable attention in any project.
4. Be used to headless front-end solution for ecommerce
As a Magento developer or any other e-commerce platform, we don’t have to waste time to reinvent the wheel. Using headless front-end PWA platforms is win – win solution for both our developer team and our customers. We can save time for others business sides, either extra website features or better customer service.
In Sutunam, we focus on using Vue Storefront as our PWA solution. The reason is that Vue Storefront is a PWA pioneer solution. It has large community of contributors and provide enough basic features for an ecommerce site. Another plus point for Vue Storefront is the flexibility in compatibility with various back-end platforms: Magento 1, Magento 2, Shopify, Sylius, etc. So it will be easier for adapting integration.
5. Follow UX notice for PWAs
Compared to responsive website, the highlight in PWAs design is its app-like UX: speed, reliable, good navigation, smooth animation with fast response on mobile devices, etc. We have some notes in UX design for PWAs, such as:
- Splash screen: the launch screen providing initial experience while your mobile app loads.
- Push notification: users can receive website notifications about new policies, products, etc.
- Add to home screen: a pop-up triggered on website, which automatically sets the app icon on the mobile device. Users don’t have to find similar functionality in the browser settings.
- Navigation: smoother navigation with the same icon system as native app, without using header & footer usually done on responsive design.
- Offline supports: typical feature of PWAs. While development, we will try to take full advantage of the PWAs to display the main functions in offline mood.
- Touch feedback: if reaching the touchable areas, users need to know that the area has been touched yet (change color, light up area, etc). However, when users scroll down the listing option, no need effects for touch feedback here.
Does PWAs replace Native Apps?
This is a question asked by many developers attending Sutunam’s PWAs workshop. It is undeniable fact that PWA, despite having a superior UX experience similar to native apps, still encounter some limitations regarding accessing to full hardware function of devices. We can expect further technology evolving in future.
Besides, at present, the relationship between PWAs vs Native Apps is not rivalry. On the contrary, PWAs will improve mobile conversion rate, thereby turning first-time users into loyalty customers who download and purchase via native apps. This is also the reason why big e-commerce sites like Alibaba and Flipkart do both PWAs and native apps to maximize revenue.
There are challenges remains, but considering the market demanding aspects and technology support from tech giants, it is safe to say that PWAs development will continue growing in upcoming years. Hopefully the article will contribute more perspectives for developers or company’s IT departments when approaching new technology. For anyone willing to join our Sutunam squad, don’t hesitate to contact us here beahero.sutunam.com/career-path/